


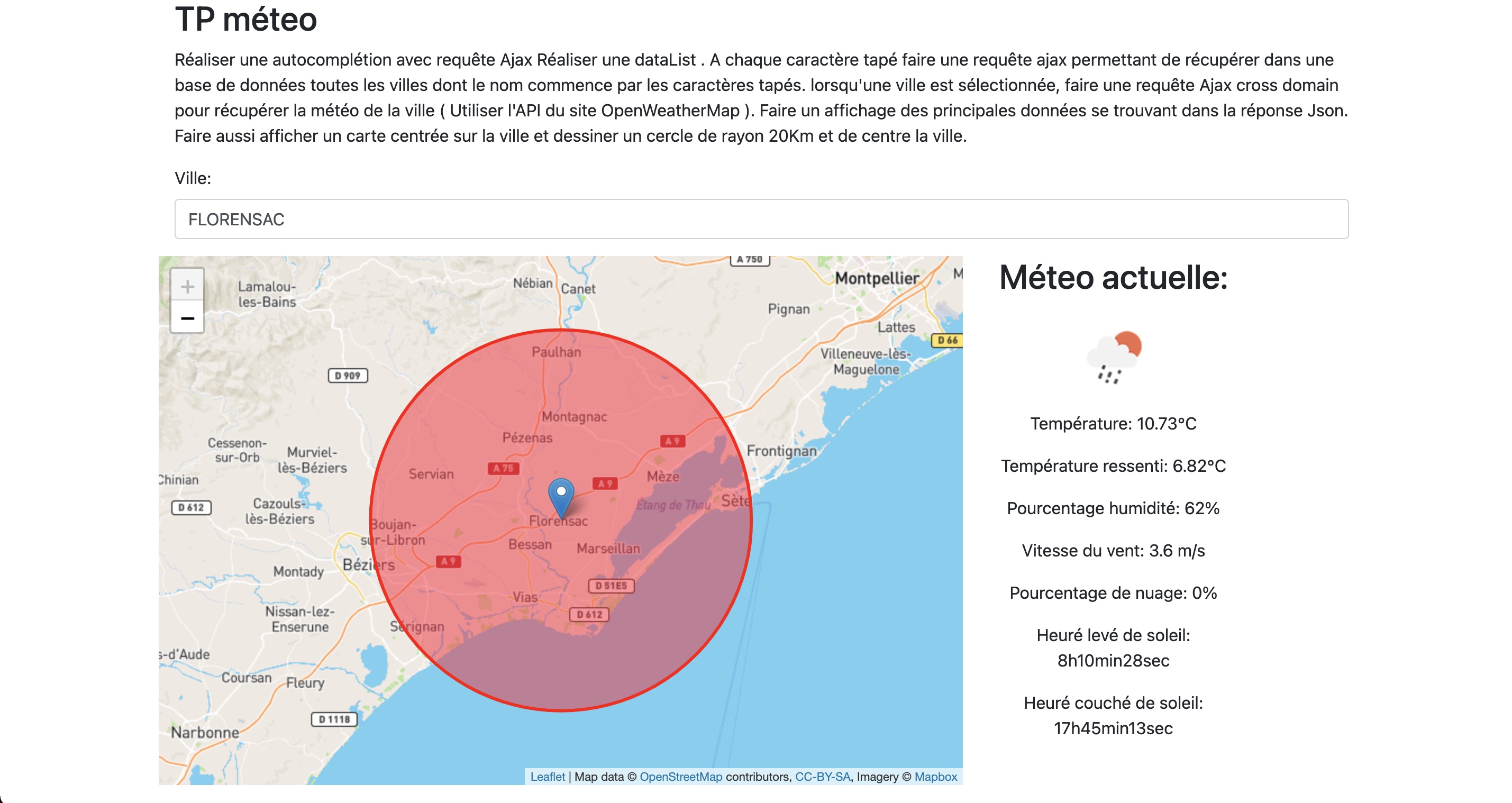
Dans le cadre de ma formation licence professionnelle développeur web, nous avons réalisé une application web permettant d’afficher la météo d’une ville. L’utilisateur devait entrer le début du nom de la ville souhaitée, et grâce à l’autocomplétion réalisée en javascript, il choisit sa ville parmi les solutions proposées. Enfin, la météo actuelle de la ville s’affiche. (auto-complétion sur des données en BDD + récupération données via API en JS + affichage map via leafletJS)
Dans le cadre de ma formation, nous avons eu en devoir, la réalisation d’une petite application web permettant d’afficher la météo d’une ville. Comme contrainte, nous devions réaliser une auto-complétion sur le champ de la ville depuis des données en base de données, et nous devions utiliser l’API OpenWeatherMap. L’aspect graphique du projet n’était pas important, j’ai donc utilisé Bootstrap 4 afin de styliser rapidement mes éléments.